基于nuxt下asyncData,fetch发送axios请求(四)
本文共 776 字,大约阅读时间需要 2 分钟。
1. 基于nuxt下asyncData,fetch发送axios请求
1.1 普通ajax(nuxt和axios整合)
使用前提:配置baseURL
axios: { baseURL:'http://localhost:10010/api' }, 
- 普通axios操作
this.$axios 就可以获得axios实例,从而发送ajax//get请求this.$axios.get('路径',参数)//post请求this.$axios.post('路径',参数) 

1.2 使用asyncData–一次请求
- asyncData 方法,在渲染组件之前异步获取数据。
asyncData方法会在组件(限于页面组件)每次加载之前被调用。- asyncData方法在组件渲染之前执行了,组件还没有渲染,没有this。
- 在asyncData方法中,不能使用this。

- asyncData语法1:使用 context 对象
{ {名称}} - asyncData语法2:对context对象进行解构,context.$axios —> { $axios }
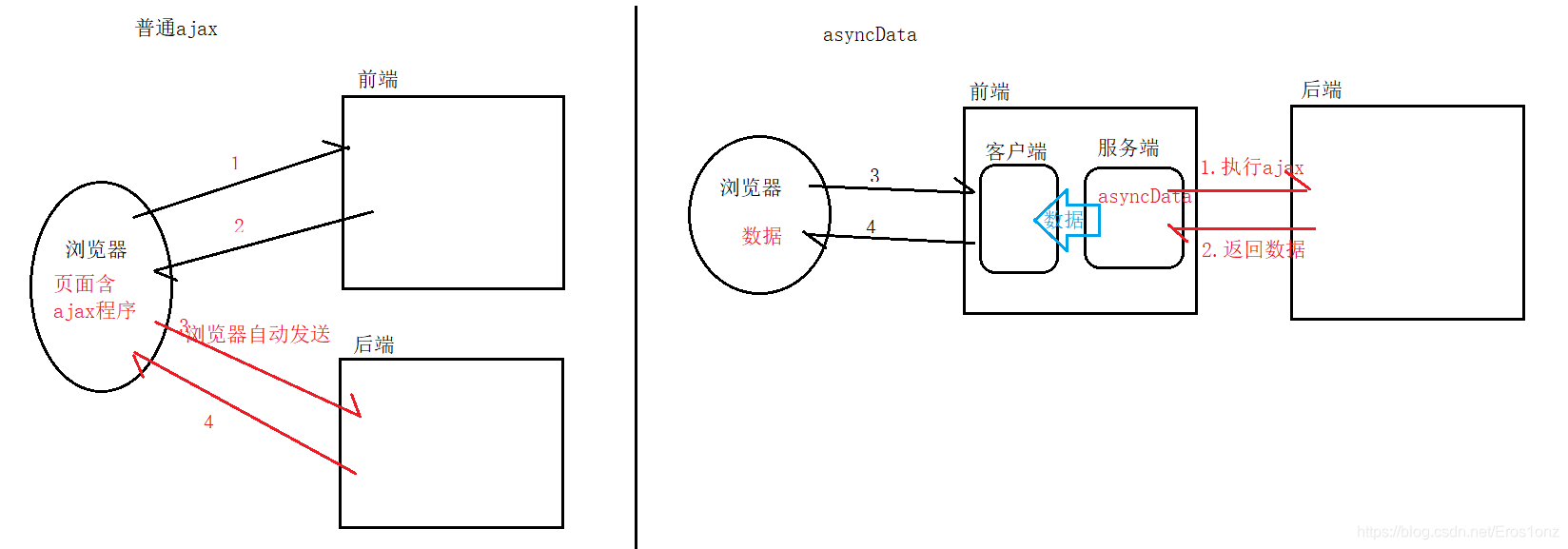
普通ajax和asyncData对比

1.3 使用asyncData–多次请求
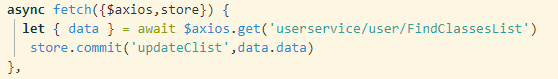
1.4 fetch发送ajax
- fetch 方法用于在渲染页面前填充应用的状态树(store)数据, 与 asyncData 方法类似,不同的是它不会设置组件的数据。


1.5 nuxt 整合 vuex

//state区域,相当于定义变量export const state = () => ({ })//mutations区域,用于修改数据export const mutations = { 方法名 (state,值) { }} nuxt.js官网可以搜到
转载地址:http://yfbef.baihongyu.com/
你可能感兴趣的文章
【Python】详解Python多线程Selenium跨浏览器测试
查看>>
Jmeter之参数化
查看>>
Shell 和Python的区别。
查看>>
Python 列表(list)、字典(dict)、字符串(string)常用基本操作小结
查看>>
Loadrunner之https协议录制回放报错如何解决?(九)
查看>>
python中xrange和range的异同
查看>>
列表、元组、集合、字典
查看>>
【Python】easygui小甲鱼
查看>>
【Python】关于Python多线程的一篇文章转载
查看>>
【Pyton】【小甲鱼】文件
查看>>
【Pyton】【小甲鱼】永久存储:腌制一缸美味的泡菜
查看>>
【Pyton】【小甲鱼】异常处理:你不可能总是对的
查看>>
APP性能测试工具
查看>>
【Pyton】【小甲鱼】类和对象
查看>>
压力测试工具JMeter入门教程
查看>>
作为一名软件测试工程师,需要具备哪些能力
查看>>
【Pyton】【小甲鱼】类和对象:一些相关的BIF(内置函数)
查看>>
【Pyton】【小甲鱼】魔法方法
查看>>
单元测试需要具备的技能和4大阶段的学习
查看>>
【Loadrunner】【浙江移动项目手写代码】代码备份
查看>>